1. 登入申請好的Google Sites後,第一步當然就是先試試看如何編輯網頁囉,用法十分簡單,假設我們現在要編輯首頁,就先點選首頁連結以確定目前畫面顯示的頁面是在首頁,如左邊紅框所示,確定目前是在首頁之後,就可以點選右上角的鉛筆圖示開始對首頁進行編輯
2. 點選後畫面會呈現出編輯模式,首先最上面會出工具列,就像在使用Google Document (Google文件)以及Microsoft Word一樣,讓我們可以調整文字內容的格式及型態,接著可以看到首頁的網頁標題以及網頁內容也變成可以編輯的模式,這樣就表示這些內容我們都可以進行編輯,那就來試著編輯看看吧
3. 假設我們要將首頁改成關於我,那網頁內容就可以打入簡單的自我介紹,如下圖所示
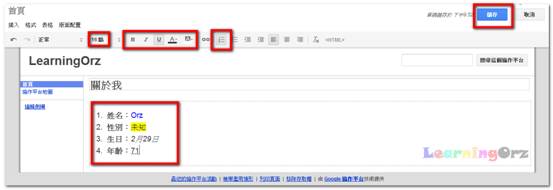
4. 如果想要改變文字的格式及型態,則可以透過上方的工具列來調整,在此我們把字型大小從原先的12點改成16點,把有些字體改成粗體、斜體、加上底線、更改字體顏色、為字體加上背景顏色,以及為每個項目加上編號,編輯完成後就可以按下儲存
5. 瞧,是不是不用寫任何程式碼就可以把自我介紹的網頁完成了呢,由於我們把這個網頁的標題改成關於我,所以左邊的網頁連結名稱也同時會改成關於我
6. 接著我們試著來放一張圖片在關於我的網頁裡面,同樣的,必須先按下右上角的鉛筆按鈕才能對這個網頁做編輯,再來的作法其實跟Word非常像,將網頁中的游標移到想要放入圖片的位置,點選左上角的插入à圖片
7. 之後會跳出一個上傳圖片的視窗,我們就按下選擇檔案的按鈕,把存在電腦中想要上傳的圖片選擇好進行上傳,上傳完成後會將我們上傳的圖片呈現出來,沒有問題的話按下確定就可以了
8. 非常簡單的就可以把圖片插入到網頁中了,點選已插入的圖片,會出現如下圖調整圖片屬性的視窗,由於圖片的原始大小太大了,所以在此我們將圖片的大小調整成小,大家可以依照自己的需要來做調整,一樣編輯完成後,記得按下右上角紅框內的儲存喔
9. 再來我們試著來增加一個新的網頁,畢竟一個網站可能會有不只一個網頁來傳達不同的資訊,在這裡要新增一個網頁也很簡單,只要按一下紅框內的按鈕就可以了
10. 按下新增頁面的按鈕後,會出現以下的內容要我們填寫,一開始當然是要為我們新的網頁來取個名字,假設我們把網頁名字取為網頁一,同樣的,系統會自動幫我們把網頁一自動英譯出來,wang-ye-yi,當作我們這個網頁的網址,當然這樣的英譯我們根本看不懂,所以就要按下變更網址來進行變更
11. 假設我們將wang-ye-yi改成page1,按下儲存
12. 這樣子這個頁面的網址就變成page1,是不是好記多了。再來我們要選擇的是這個網頁要使用的範本,在Google Sites裡提供了四種範本,分別是網頁、公告、檔案櫃、清單,因為在這裡我們是想要做個人網站,所以我們選擇網頁這個範本
13. 最後一個部份是這個網頁要放在哪個位置,在這裡我們可以先點選裡面這個紅框內的選擇其他位置,此時會出現我們這個網站目前規劃的樹狀圖,從這裡可以清楚的看到,這個要新增的網頁可以放的位置有兩個,一個是LearningOrz底下,另一個關於我底下,若是放在LearningOrz底下,就表示這個新的網頁是跟關於我放在同一層,若是選擇放在關於我之下,就表示這個網頁是屬於關於我的子網頁。在這裡假設這個新增的網頁不是屬於關於我的子網頁,所以我們選擇將頁面放在LearningOrz底下,也就是將頁面置於最上層。設定完成後就按下建立。
14. 建立好後一樣可以讓我們編輯新網頁的內容,此時我們可以看到左邊除了關於我之外,多了一個網頁1的新連結,另外我們會看到新增檔案跟註解這兩個功能,在此由於沒有使用到,所以先不理會,同樣的,利用上面教的功能,把這個網頁依據自己需要的內容編輯好吧,編輯好後不要忘記按儲存喔














沒有留言:
張貼留言