2012年11月6日 星期二
2012年9月15日 星期六
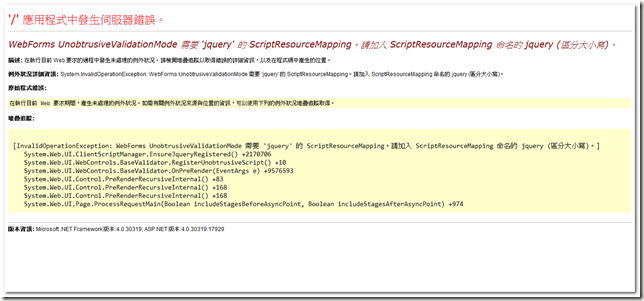
ASP.NET 4.5 / VS 2012 錯誤訊息: WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)
不知道大家在使用ASP.NET 4.5或VS 2012開發網頁時有沒有遇到一樣的情況
明明程式沒有寫錯,但是就是莫名其妙發生這樣的錯誤
這個錯誤其實是因為我們使用了驗證元件而產生的
在MIS2000部落格上是教大家把web.config中的其中一行刪除掉就可以了

但當我開啟我的web.config檔案,裡面根本沒有這一行,沒得救
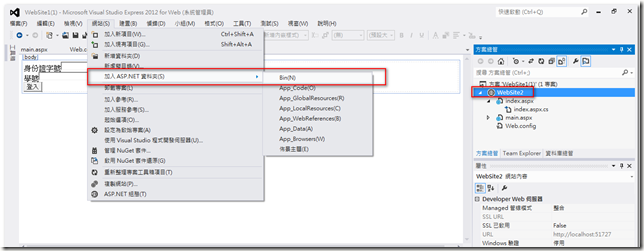
另外一種方法是在你開發的網站底下加入一個Bin資料夾
然後在Bin的資料夾中加入AspNet.ScriptManager.jQuery.DLL這個檔案
若找不到檔案在哪的,就在C槽底下直接搜尋AspNet.ScriptManager.jQuery.DLL這個檔案,然後用複製貼上的方式貼到Bin資料夾就行囉
2012年8月2日 星期四
簡易網路連線速率測試
相信很多人都會想要測試一下自己的網路連線速度,尤其若是剛申級完網路速度的時候,特別會想要測驗一下自己花的錢有沒有得到應得的服務等級,今天就來跟大家分享一個最簡單的測試方試,首先先連到Hinet的首頁
http://www.hinet.net/
在首頁的下方會有一個客服的區塊,裡面就有連線速率的連結,點下去
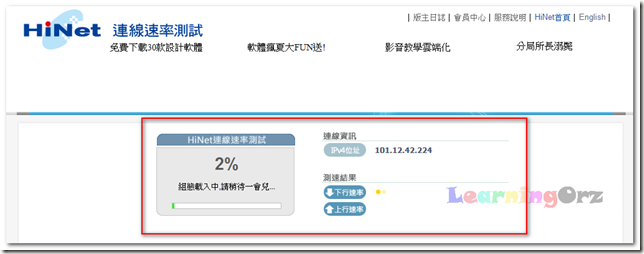
接著就會跳出一個新視窗,這就是連線速率測試的網頁,在這裡有兩個連結可以進行速度測試
第一個是左下角的網頁簡易測試,這個測試不需要安裝及執行任何程式,但是可以看到他只適用於12M以下的速率
第二個就是需要安裝Dr. Speed這個小程式才能進行測試,適用於各種連線速度使用
簡易連線速度檢測會直接在網頁上執行,不一會就會跟你講你的網路上傳跟下載的速度為合
若是你的網路速度在12M以下的話,就必需點選Dr.Speed才能測試囉,點了之後可以看到IE就會要求你執行這個程式
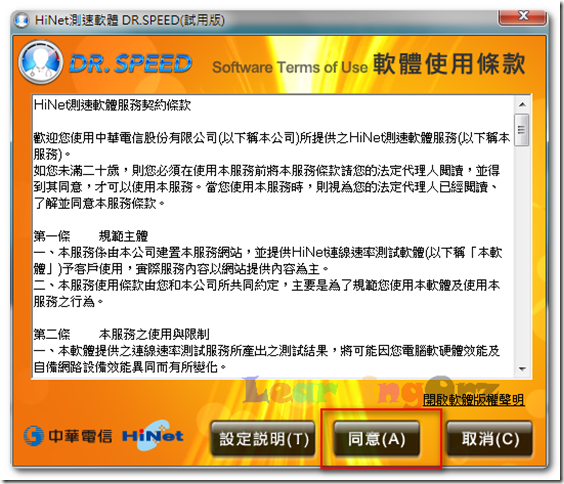
執行好之後就可以準備開始使用,先同意他的條款吧
同樣的,就會開始測試你的網路速度,不一會兒功夫就會檢測完成了,我們就可以看到自己的網路速度到底正不正常
2012年7月23日 星期一
PicPick安裝教學
PicPick是一套免費的螢幕截取的軟體,對於時常需要截取螢幕的人來說非常的方便,首先先連到官網進行下載
http://www.picpick.org/
點選Download…
點選Download Home Free Version
點選紅框內連結開始下載
下載完後開始進行安裝
點選同意開始準備安裝
記得紅框內的選項都不要勾,不然會安裝這些奇怪的工具
選擇安裝路徑,開始安裝
安裝中…
安裝完成,可以執行看看囉
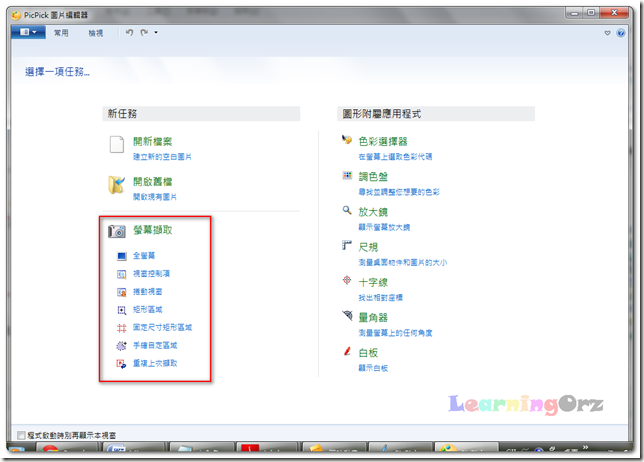
開啟後可以看到有很多螢幕截取的功能,我們就可以使用適合的截取工具來截取螢幕
截取好的圖片可以進行編輯,可以利用馬賽克把私人資訊隱藏起來,當然也可以利用框線把重要資訊凸顯出來
2012年6月22日 星期五
Facebook Developer App (2)
上次已經學會利用example.php與Facebook連線顯示出個人基本資料,這次我們要來試著修改example.php檔案,讓應用程式能夠顯示出我們個人的好友列表。
1. 用適當的軟體開啟php_sdk3àexamples資料夾下的example.php檔案準備進行編輯
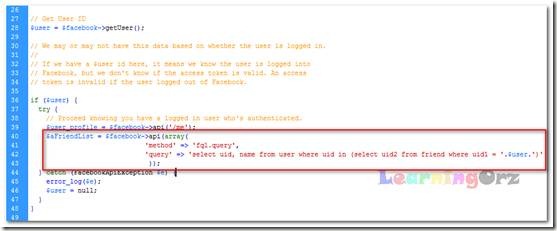
2.開啟後在下圖中這一段程式碼內加入紅框內這一段,這一段程式碼主是要透過Facebook API與FQL語法來向Facebook取得所登入帳號的好友列表,什麼是FQL呢,簡單來說就是Facebook專用的資料庫語法,其實與SQL滿像的
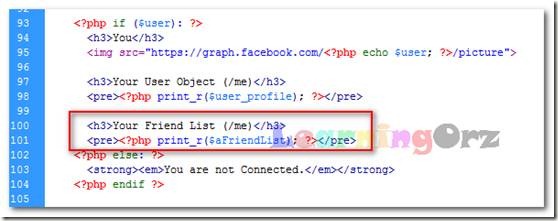
3. 接著就是要把上一步驟中取出來的個人好友資料顯示在網頁上囉,先找到下圖中的程式片段,將紅框內的兩行程式加入,存檔即可
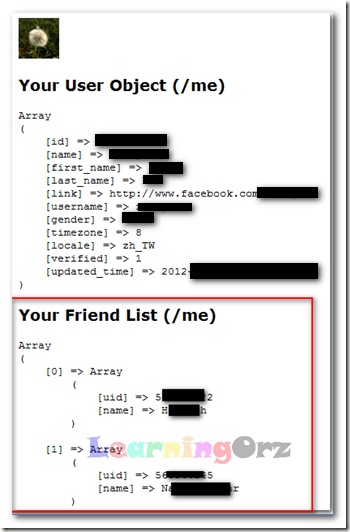
4. 接著就跟我們先前介紹的連線方法一樣,利用FTP軟體將example.php檔案上傳至我們個人的網路空間,之後輸入網址即可看到結果,如下圖,在我們個人基本資料後就顯示了好友名單,大家試試看囉
2012年6月20日 星期三
Facebook Developer App
1. 若不清楚Facebook開發人員的網址,最簡單的方法就是登入自己的Facebook後,捲動滑鼠到最下面,就可以找到紅框內開發人員的連結,點下去
2. 進入Facebook開發人員頁面後,點選紅框內的應用程式
3. 因為目前我們沒有建立過任何Facebook應用程式,所以就直接點選建立新的應用程式
4. 此時會跳出一個視窗要求我們輸入應用程式的名稱,在這裡請先為自己要建立的應用程式取個名字,另外應用程式名稱空間並不是非必要填寫欄位,在此我們不作填寫,接著按繼續
5. 進行安全驗證,努力的看懂紅框內的內容,輸入在文字方塊中,按下確認
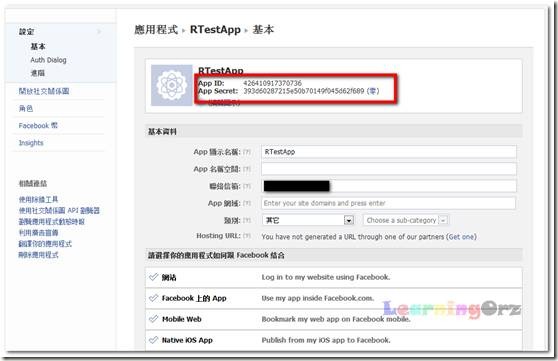
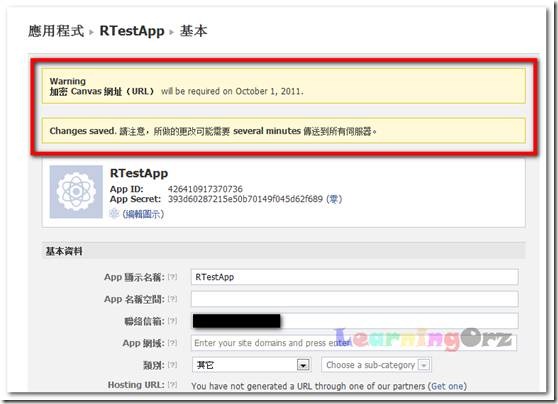
6. 接著我們會得到屬於這個應用程式的ID及Secret碼,並且要進一步填寫應用程式相關資料
7. 在這裡最重要的兩個欄位就是網站及Facebook上的App這兩個欄位,如紅框裡所示,我們必需填上我們自己的網址,Facebook本身並沒有提供空間讓我們放開發好的程式碼,因此若是我們自己架好伺服器在自己申請的固定IP、浮動IP或是公司行號的網域名稱下,我們就可以直接將IP或是公司行號的網域,在此假設我們都沒有上述空間,此時就必需自己去網路上找免費的網路空間來申請,因為Facebook的API其中一種方法是以PHP程式來取得聯繫,因此我們申請的免費空間也是找支援PHP及MySQL的,在此是選擇http://www.000webhost.com/平台來申請。在這邊要注意,Canvas網址的部份在最後面要加上一個?,填好後就按下儲存,
至於如何在http://www.000webhost.com/ 平台上進行申請,可以參考
http://learningorz.blogspot.com/2012/04/wordpress-332.html
8. 完成後就必須等待Facebook的驗證囉,官方說法是幾分鐘,但實際上可能要等上一天,所以接下來要測試寫好的應用程式時,出問題的話就極有可能是驗證還沒通過喔
9. 趁著等待驗證的時間,我們先來準備其他部份,首先為了讓應用程式能夠與Facebook進行聯繫,第一步當然就是要會架設Apache + PHP,但是這一步因為我們是使用000webhost免費空間,本身就已經幫我們架設好了,所以這一步就免了,再來就是需要去下載php_sdk3,這是目前最新版的Facebook API認證的方法,不需要像以前需要許多步驟才能取得授權,要下載php_sdk3請連結以下網址
https://github.com/facebook/php-sdk/downloads
直接點選Download as zip進行下載
10. 下載完後請進行解壓縮,並把資料夾名稱改成php_sdk3,資料夾結構如下圖
11. 接著我們先針對php_sdk3àexamples資料夾下的example.php檔案進行修改
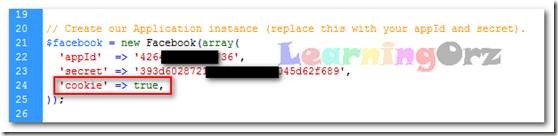
12. 用我們自己熟悉的程式打開example.php檔案,找到下圖的這一段程式碼,把我們前面得到的appID及secret碼填上,然後自己加上紅框內的這一行程式碼,記得存檔
13. 接著用FTP軟體把php_sdk3資料夾上傳至我們申請的000webhost網域的public_html資料夾底下,如何上傳請參考
http://learningorz.blogspot.com/2012/04/wordpress-332_2282.html
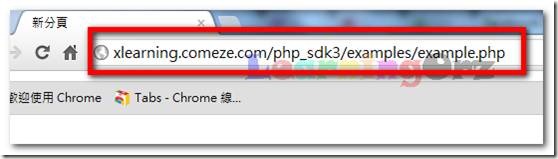
14. 上傳後接著就是要來測試了,在此假設我們都已經將Facebook登出,此時在瀏覽器網址處打入我們所申請的網址/php_sdk3/examples/example.php,如下圖,xlearning.comeze.com請換成自己所申請的網域名稱
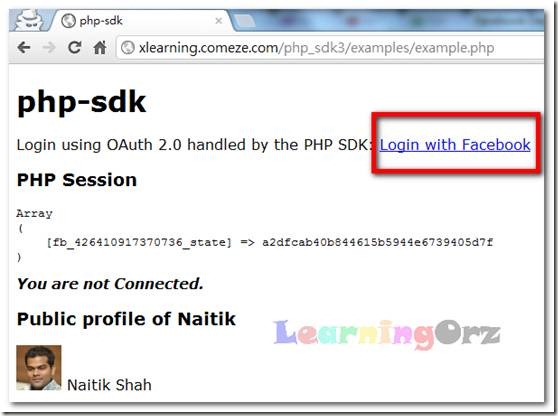
15. 連結成功的話會看到以下畫面,接著點選紅框內的連結
16. 由於我們尚未登入Facebook,所以在此會要求我們輸入帳號密碼,然後按登入
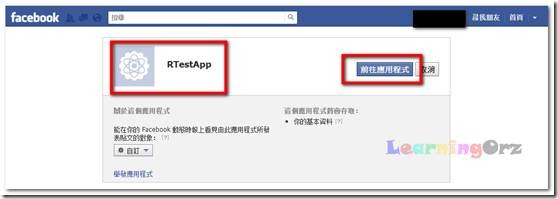
17. 這時會詢問我們是否要前往此應用程式,RTestAPP就是我們自己申請要建立的應用程式,當然是要前往囉,按下去吧
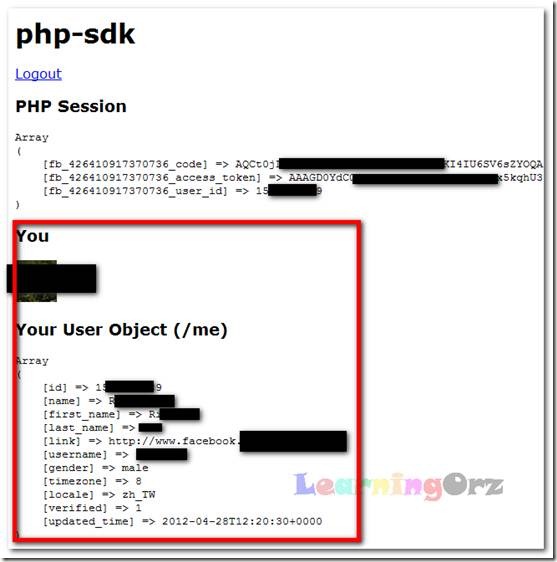
18. 若能看到以下畫面表示成功囉,以下畫面表示我們可以讀取到剛剛登入的使用者帳號的基本資料,當然要讀取到什麼資料就視我們所寫的程式碼而定囉,在此只做最基本示範
2012年5月22日 星期二
PDF-XChange Viewer 教學
一般我們想要瀏覽PDF的檔案,大都是利用Adobe的PDF Reader這一款免費的軟體,但是Adobe PDF Reader的缺點就是檔案容量很大,並且沒有辦法讓我們在PDF文件註記 (使用專業版的不包含在此討論),這一點對於時常需要閱讀PDF文件人是很不方便的一件事,因此在這裡介紹一套免費的PDF閱讀器,PDF-XChange Viewer,這是一款免費的PDF閱讀器,檔案容量比Adobe的小很多,因此開啟PDF檔案的速度當然也比較快速,相較而言比較不佔電腦資源,重點是還可以讓我們在PDF文件上註記並儲存,下面就來介紹如何下載並安裝這一款軟體。
1. 連到PDF-XChange Viewer的官方網站進行安裝程式下載,http://www.tracker-software.com/product/pdf-xchange-viewer,連到官網後可以看到右邊有許多下載的選項,選擇第一個ZIP Installer即可,點選Download Now
2. 接著會跳出另存新檔的視窗,把檔案存下來
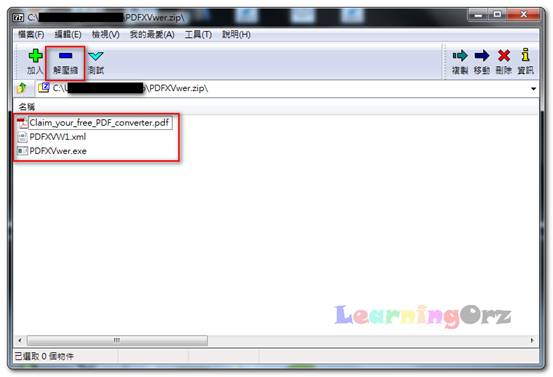
3. 下載完成後進行解壓縮,檔案沒問題的話會看到壓縮檔內有三個檔案
4. 點選PDFXVwer.exe檔案進行安裝,選擇語系,按下確定
5. 準備開始安裝設定,下一步
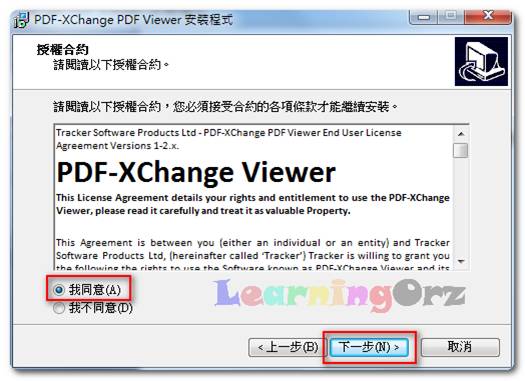
6. 閱讀相關合約,勾選我同意,下一步
7. 選擇檔案安裝路徑,下一步
8. 設定所需要安裝的原件,在這裡選擇完整安裝,完整安裝至少須要17.2MB的空間,下一步
9. 設定開始功能表中的捷徑位置,下一步
10. 設定是否要在桌面建立圖示,以及是否要將電腦裡面的PDF檔案的預設開啟程式設定為PDF-XChange Viewer,下一步
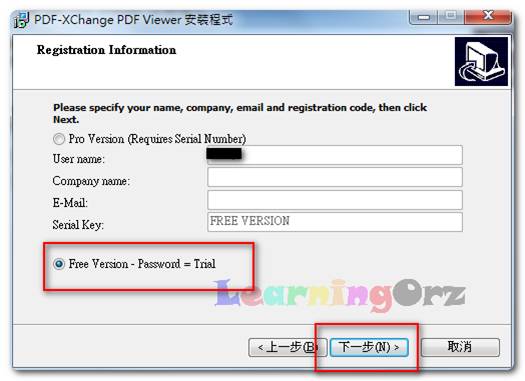
11. 進行註冊,由於我們是使用免費版本,所以不用填寫資料,下一步
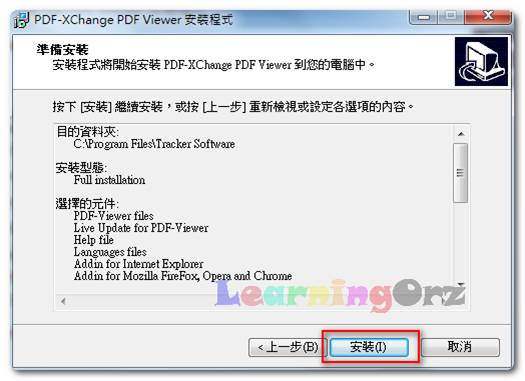
12. 確定都沒有問題後,按下安裝
13. 安裝中…
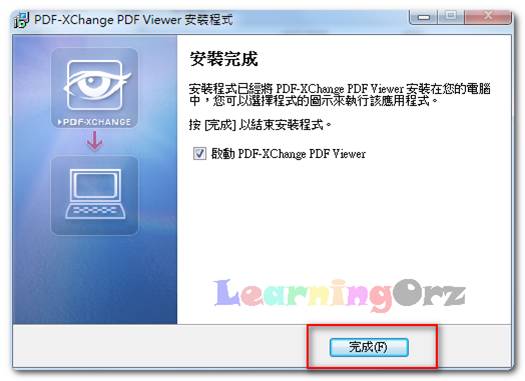
14. 安裝完成,按下完成按鈕會直接啟動PDF-XChange Viewer程式
15. 看到此畫面表示安裝成功
訂閱:
文章 (Atom)