2012年6月22日 星期五
2012年6月20日 星期三
Facebook Developer App
1. 若不清楚Facebook開發人員的網址,最簡單的方法就是登入自己的Facebook後,捲動滑鼠到最下面,就可以找到紅框內開發人員的連結,點下去
2. 進入Facebook開發人員頁面後,點選紅框內的應用程式
3. 因為目前我們沒有建立過任何Facebook應用程式,所以就直接點選建立新的應用程式
4. 此時會跳出一個視窗要求我們輸入應用程式的名稱,在這裡請先為自己要建立的應用程式取個名字,另外應用程式名稱空間並不是非必要填寫欄位,在此我們不作填寫,接著按繼續
5. 進行安全驗證,努力的看懂紅框內的內容,輸入在文字方塊中,按下確認
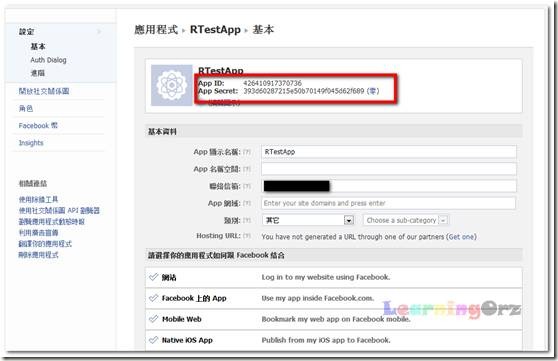
6. 接著我們會得到屬於這個應用程式的ID及Secret碼,並且要進一步填寫應用程式相關資料
7. 在這裡最重要的兩個欄位就是網站及Facebook上的App這兩個欄位,如紅框裡所示,我們必需填上我們自己的網址,Facebook本身並沒有提供空間讓我們放開發好的程式碼,因此若是我們自己架好伺服器在自己申請的固定IP、浮動IP或是公司行號的網域名稱下,我們就可以直接將IP或是公司行號的網域,在此假設我們都沒有上述空間,此時就必需自己去網路上找免費的網路空間來申請,因為Facebook的API其中一種方法是以PHP程式來取得聯繫,因此我們申請的免費空間也是找支援PHP及MySQL的,在此是選擇http://www.000webhost.com/平台來申請。在這邊要注意,Canvas網址的部份在最後面要加上一個?,填好後就按下儲存,
至於如何在http://www.000webhost.com/ 平台上進行申請,可以參考
http://learningorz.blogspot.com/2012/04/wordpress-332.html
8. 完成後就必須等待Facebook的驗證囉,官方說法是幾分鐘,但實際上可能要等上一天,所以接下來要測試寫好的應用程式時,出問題的話就極有可能是驗證還沒通過喔
9. 趁著等待驗證的時間,我們先來準備其他部份,首先為了讓應用程式能夠與Facebook進行聯繫,第一步當然就是要會架設Apache + PHP,但是這一步因為我們是使用000webhost免費空間,本身就已經幫我們架設好了,所以這一步就免了,再來就是需要去下載php_sdk3,這是目前最新版的Facebook API認證的方法,不需要像以前需要許多步驟才能取得授權,要下載php_sdk3請連結以下網址
https://github.com/facebook/php-sdk/downloads
直接點選Download as zip進行下載
10. 下載完後請進行解壓縮,並把資料夾名稱改成php_sdk3,資料夾結構如下圖
11. 接著我們先針對php_sdk3àexamples資料夾下的example.php檔案進行修改
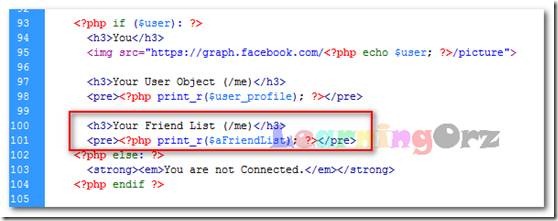
12. 用我們自己熟悉的程式打開example.php檔案,找到下圖的這一段程式碼,把我們前面得到的appID及secret碼填上,然後自己加上紅框內的這一行程式碼,記得存檔
13. 接著用FTP軟體把php_sdk3資料夾上傳至我們申請的000webhost網域的public_html資料夾底下,如何上傳請參考
http://learningorz.blogspot.com/2012/04/wordpress-332_2282.html
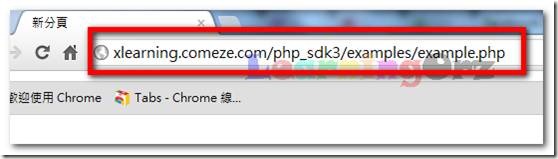
14. 上傳後接著就是要來測試了,在此假設我們都已經將Facebook登出,此時在瀏覽器網址處打入我們所申請的網址/php_sdk3/examples/example.php,如下圖,xlearning.comeze.com請換成自己所申請的網域名稱
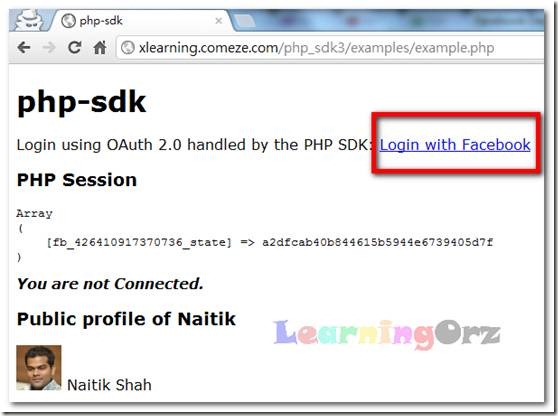
15. 連結成功的話會看到以下畫面,接著點選紅框內的連結
16. 由於我們尚未登入Facebook,所以在此會要求我們輸入帳號密碼,然後按登入
17. 這時會詢問我們是否要前往此應用程式,RTestAPP就是我們自己申請要建立的應用程式,當然是要前往囉,按下去吧
18. 若能看到以下畫面表示成功囉,以下畫面表示我們可以讀取到剛剛登入的使用者帳號的基本資料,當然要讀取到什麼資料就視我們所寫的程式碼而定囉,在此只做最基本示範
訂閱:
意見 (Atom)